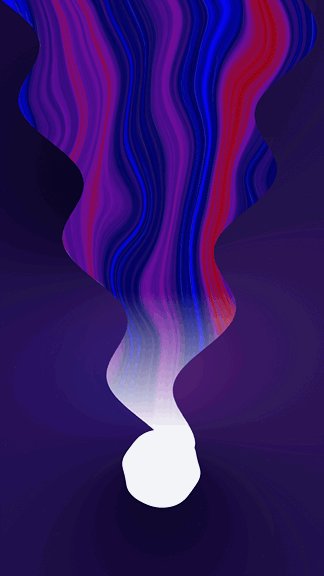
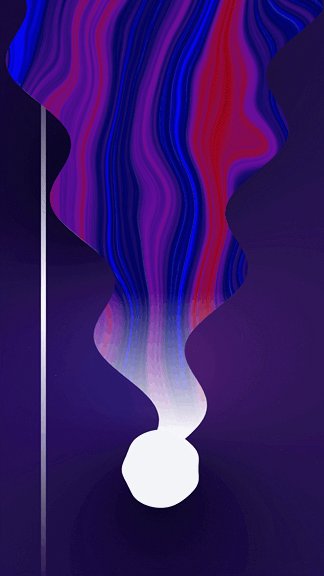
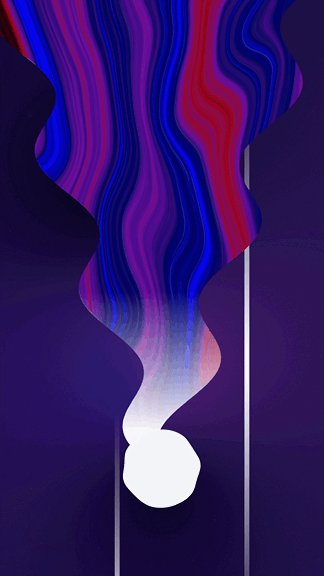
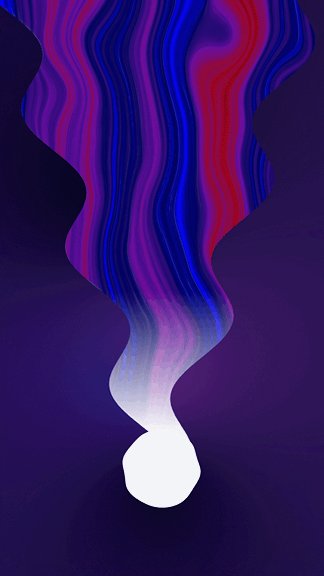
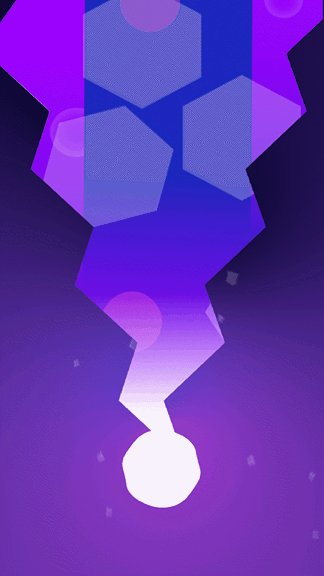
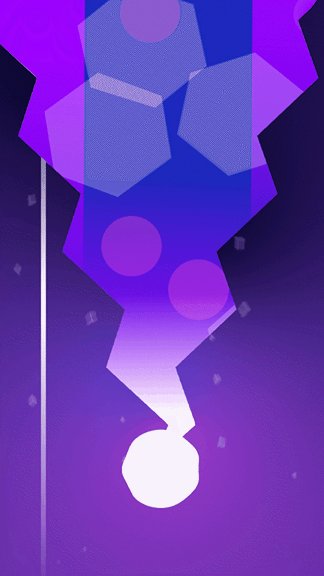
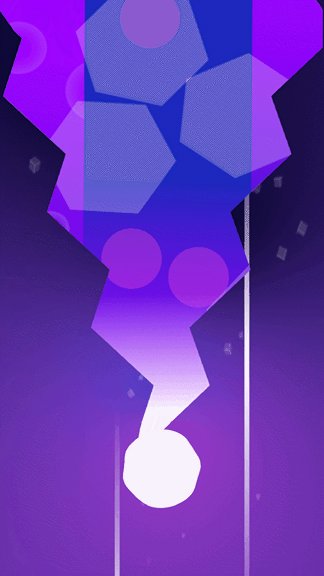
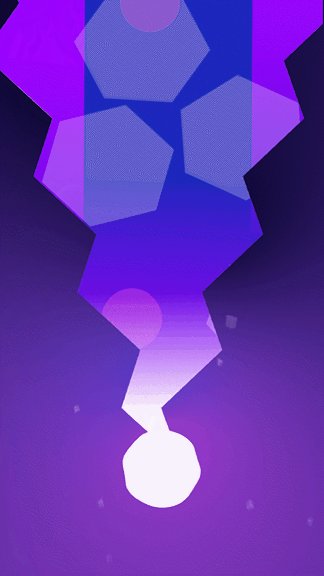
Spotify Canvas - 2D animation
School Project
Goal: Make a looping animation to fit a 1 out of 3 music tracks. The class has to guess what music you choose. Class guessed correctly.
My main focus of this animation was to incorporate the UX, making the play botton the focus.
The white ball is alligned perfectly with the play icon to bind the user, the animation and the music togeather.
Music used for inspiration: Le Départ
Made with Photoshop & After effect







I have a weak spot for galaxy theamed project so this was visually super pleasing for me!
Looping animation is always such a satisfying thing to do. Sometimes it’s easy othertimes it’s a big headache and I got to experiance both during this project!
I want to give a huge shout out to our amazing, talented and wonderful industry leader Bee Grandinetti whom I learned a lot from!
